Website Development Life Cycle: Follow The Step Of Success

Now, our world has fully moved toward digital transformation. Every small/large/remote business is now slowly gaining reliability in building its website.
This new methodology of website development life cycle revolutionizes the format of website development and mobile applications.
The website development life cycle actually portrays the development procedure of a company website. The web development project life cycle covers backend and frontend design, coding, deployment in client-server, and maintenance.
Just like the software development life cycle, the web application development life cycle also follows 7 phase website development life cycle.
The website development process involves requirement gathering, planning, crafting content, coding, deployment, and maintenance.
Through this blog, we will explore different sides of the website development life cycle and also clear out the confusion about developing a website.
Revolution Of Website Development Life Cycle
Previously, Facebook introduced a “Facebook business platform” for every type of entrepreneur, and people heavily rely on that.
But recently, Facebook started deactivating many Facebook accounts with millions of followers without any kind of warning. However, it has a major bad impact on Facebook entrepreneurs. As a result, a major percentage of entrepreneurs are leaving Facebook and choosing to build their websites.
Presently, having a website has become an imperative matter for every business. Only a high-functional website or web application can fulfill the digital requirements of online customers.
What Is Website Development Lifecycle? (Define & Diagram)

Before you understand the concept of website development lifecycle, you need to understand the concept of web development.
So, what is web development?
The context of web development conveys the process of constructing a website and mobile application that runs on the Internet. A web or website system development life cycle starts with creating a dynamic single landing page or multiple-page website.
The software development life cycle (SDLC) for the website development process involves:
- Incorporate the database and supervise the user queries
- Code according to the application logic
- Design the end-user interface
- Host the website on the client-server
- Maintenance and keeping features updating
I think you are quite clear about web development, and now it's your turn to understand what is website development life cycle?
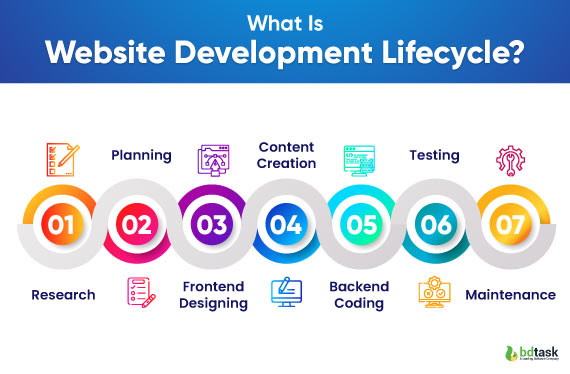
In the website development life cycle, circulate the stages needed in developing a website. The website system development life cycle follows 7 phases of the website development checklist.
The main concept of the website development life cycle is this life cycle will hold the development procedure, technologies, plans, frontend design, and backend coding of a website.
The web development process includes seven crucial stages:
- Requirement Gathering & Research
- Strategy Development & Planning
- Frontend designing
- Content creation
- Backend Coding & development
- SQA & Testing
- Maintenance
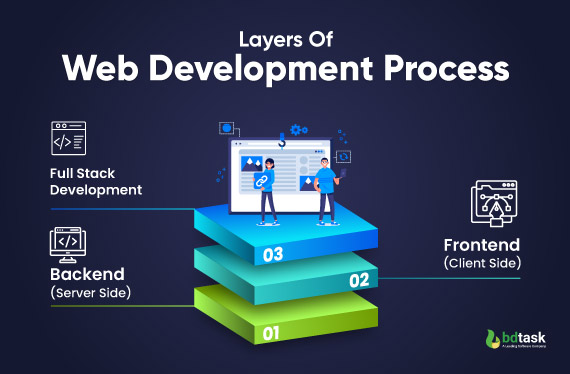
Layers Of Web Development Process

When a website developer starts constructing the website, he/she needs to complete these very crucial 3 layers of the web development process.
There are 3 different layers of the website development life cycle: frontend, backend, and full stack development. Each of the three layers is connected with each other and, at the same time, has its own purpose to fulfill.
1. Backend (Server Side)
The backend or server-side is only accessible to the website developer. The backend of the website is embodied with all the system, logic, and a little bit of coding. Which later emerged on the front side of the website. The main components of the backend are the management of the database, server, and logic.
Remember: if any mistakes occur in coding in the backend of the website, it will directly impact the front end of the website.
2. Frontend (Client Side)
The Front or client side of the website is the part that an end-user is going to use. So, a good visual presentation of the front side of the website is absolutely necessary. The main purpose of frontend developers is to seamless the UX/UI through CSS, HTML, and JavaScript.
If the frontend web developer fails to make the frontend attractive and user-friendly, then it’s obvious the organization might lose a lot of potential clients.
3. Full Stack Development
Full stack development incorporates both the front and backend and sums up into a web development process. In this full stack development process, the entire full stack technologies will work together and sharpen both the front and back end of the website.
Therefore, a full-stack software engineer should be skilled and expert in UX/UI designing, database manipulation, server hosting, and coding.
Cracking The 7 Phases Of Web Development Life Cycle
Nowadays, websites have become one of the most important platforms to connect with potential audiences.
Besides, it's a great place to showcase the product and service to your audience.
Moreover, through SEO, you can increase the brand and website visibility online.
Step 1: Research & Analysis

Even though most developers ignore this step, I still will strongly suggest to follow this step. This step will show the developer a direction and the initial information needed in the web development process.
Also, this step is quite crucial, especially for software engineers. Through these steps, developers will collect essential details and requirements about the software project. The following details will be discovered in these steps:
- Motive:
1. What is the motive of the website?
2. Will the website be based on informational, commercial, product, and service?
3. Who are their target customers?
4. What goals this website is going to reach?
- Collect the requirements
1. What type of need this website is going to fulfill in the market?
2. Why do the end-users need this website?
3. What type of requirements of the consumer this website is going to fulfill?
4. Non-negotiable points of the website
- Exception
1. What type of frontend design are you expecting?
2. How will the website help you to grow your business?
3. List of mandatory features?
4. List of unique features you want to add
Step 2: Planning & Strategy Construction

This step is full of developing strategies based on all the information collected from the first step. This step will be all about setting the frontend design, technology sack, content structure, promotional campaign, etc.
This step also decides which team will work on this project and their work schedule. One of the important parts is creating the sitemap, forecasting the timeline, wireframe creation, and resources needed. Make sure the following points are covered in your planning phase:
- Chart Of Work Schedule
- Software Development Model Used
- Forecasted Budget
- Number of developers
Step 3: Designing

This phase of the web application life cycle is to decide which website layout and UX/UI frontend design. A website design layout will involve a rough sketch and also a graphical design of the website.
The main motive of the design before construction is so that both the client and developer get a visual treat of the website and how it is going to look.
Another part that website designers need to fulfill is wireframing the website. The wireframing design includes CTA buttons, tabs, menus, dashboards, color themes, typography, and many other graphics.
Always remember while designing for any website, maintaining an interactive & user-friendly frontend is as important as maintaining the copywriting for your website.
Step 4: Content Creation

Whatever dynamic or eye-catching design you construct in the front end, if the content is not connective, then everything is wasted.
Only through content can you communicate with your readers and reach your motives. Make sure your content is written in easy language and grammatically correct to read.
The content of your website should include:
- relevant information
- Details about product or service
- Call to action button
- Unique header
- Proofread content
- Perfectly formatted content
- Format the readability
Step 5: Coding & Development

You've had enough of research and planning; now it's time for action, which means developing and coding the process.
This step of the website development life cycle is all about building the website based on the given requirements. In this phase of the web application development life cycle, web developers work on both the backend and the front end of the website.
Honestly, this stage is the most time-consuming part of the whole life cycle of web development. The major part of this phase is:
- Frontend Development
Frontend is considered the most crucial part because this is the part where the audience will feel a connection with you. To design the front end, a software engineer needs to integrate components and functions to construct the website.
Components and functions such as HTML, CSS, scripting language, and JavaScript need to make the website user-friendly. Mostly, Bootstrap and Foundation are used in frontend development.
- Backend Development
Every impact of the front end is the result of the back end, even when constructing the front end of the website. In this phase, developers will use multiple technologies and programming languages to function the website. Backend developers will create a database, code the application logic, and integrate the frontend and backend together.
Step 6: Testing

Testing phases start when the development is finished. The quality assurance team will run rigorous testing, for example, unit testing, stress testing, load testing, test functionality, usability, compatibility, and, of course, the user performance of web applications.
Only the QA team will decide whether the website is ready or not. They also ensure a well-functional site, which will provide a seamless user experience.
Moreover, adding different plugins and doing some SEO optimizations to smooth the deployment process. In this stage, the testing team and development team work together to fix the bugs in the system.
Step 7: Deployment & Maintenance

After the QA team sends a confirmation that all the bugs are fixed, only then the web application is ready to deploy.
The developer will use "file transfer protocol" to host on the web server and make it visible to the audience.
After the deployment process, the developer has to keep continuous feedback from end users.
Living the website online helps to collect the user perceptions and problems from the user side.
Moreover, to get better output from your website, it's better to keep regular updates of information and design.
Conclusion
The conclusion of the website development life cycle is not the end of the relationship with the client; it's the beginning of ongoing support and collaboration.
A well-managed conclusion ensures a smooth transition to the operational phase of the website and sets the stage for potential future projects and enhancements.
FAQ
- How much does it cost to build a website?
Ans: The cost of building a website can vary widely depending on several factors, including the type of website you want, its complexity, features, and the approach you take to development.
Here are some key factors that influence the cost of building a website:
- Type of Website
- Design and Branding
- Functionality
- Content Creation
- Development Approach
A simple website may cost a hundred to thousand dollars, while a more complex site with custom features and extensive content can cost more than $ 10000 dollars. The cost can be even higher for large-scale projects or web applications.
- What is the need of a website in a company?
Ans: Here are some key needs and benefits of having a website for a company:
- Online Presence
- Credibility and Trust
- Information and Communication
- Marketing and Branding
- 24/7 Accessibility
- Website Customer Support
- Analytics and Insights
- Cost-Effective Marketing
- Competitive Advantage
- Global Reach
- Flexibility and Scalability
Now, having a website is a vital tool for businesses in the digital world. It provides a platform to reach a wider audience, build trust, and promote products and services. Having a well-designed and well-maintained website is an essential component of a company's overall success.
- What are the signs of a good website?
Ans: The sign of a good website is user-centric, functional, and aligns with the goals and objectives of the company or organization.
And, regularly reviewing and improving your website based on these criteria can help ensure that it continues to provide value to users and serves its intended purpose effectively.
Whether you're evaluating your own website or assessing someone else's, here are some signs of a good website:
- User-Friendly Design
- Mobile Responsiveness
- Fast Loading Times
- Clear and Engaging Content
- Effective Navigation
- Strong Call to Action (CTA)
- Security
- Optimized for SEO
- Social Media Integration
- Regularly Updated
- Contact Information
- Analytics and Insights
- Consistent Branding
- Legal Compliance










