How To Fix Slow Website Loading - Cause & Solutions

Slow website!!!! then learn how to fix slow website loading. 25% of website visitors will abandon a site if it loads slower than usual. As a result, if a website's loading time is competitively slower than others. It's simple. You lose traffic.
It negatively affects overall the page search engine ranking. It also affects the user experience. Google makes it clear that faster load speed gets much more priority than slower pages.
Shocking!!!!!! Right
We need to fix this together. So let's fix the slow website loading time following this easy blog. It's boring, but keep patience and fix the chaos of your website loading infinite time.
Remember!!!! the first impression is the last.
Let's bounce………
What Is The Average Page Load Time For Website
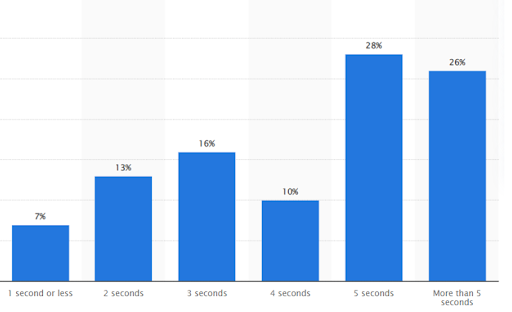
Web speed can have a huge effect on on-site engagement.
According to research
The average website load time is 2.5 seconds on desktop and 8.6 seconds on mobile.

After all, revenue matters guys. Most online businesses generate revenue by converting visitors into customers.
The goal or aim of every online business is to make sure consumers visiting their website convert into sales. It directly indicates that the higher the conversion rate, the higher the revenue to be made.
A properly maintained PHP Script (news365) for your website can solve most of the problems. Although proper tips are also required. we will disclose all of the tips in down below.
All of this revenue gets damaged only when you have a slow-loading website.
When visitors come to your website their fast impression is the loading time of the website. When the website loads faster customers experience a smoother journey.
A well-known company Walmart noticed that
If they increase their loading page speed by 1 second then the sales limit increases by 2% then normal.
What Is Page Speed And Why Does It Matter
Website load time is also known as webpage load time. Page speed is also called load speed. Page speed refers to how quickly the page loads. It's all not about the page speed.
It's all about how quickly it can provide a good user experience to the consumer.
Page speed is important for the user because it's very effective and provides on page user experience.
Needless to say, that page speed is important for any website. A faster website is more reliable and professional. On the other hand, a slow website is annoying for most of the users.
Apart from user experience page speed is also mandatory for your overall ranking in Google search engine optimization.
If you are a businessman then an online presence is much more important than in past decades. So in business or any kind of business customer is our main priority. Right?
If you are not concern about the customer then all ok !!!!! customer has stopped returning to such sites when pages take too long to render.
It needs to be on the priority list from the very beginning of the website development life cycle.
Here are some reasons that can be the cause of speed up your page speed.
- Reduces bounce rate.
- Increases your site views.
- Improve the dwell time.
- Improves conversion ratio
- Helps to rank in organic search.
What Causes A Website To Load Slowly

Wondering, my website is slow?There behind many reasons that a website is slow. Your website can be slow for many factors. Nowadays it's a common factor for bloggers, business owners and those who have a site.
how to fix a website loading slowly?
What are the common reasons for a slow-loading WordPress site?
Right now let's find some of the causes that lead to loading your website slow. Later on, we learn how to fix this website loading problem.
Point No #1: Too Many Large Files
If your website has lots of images, and videos large file sizes with no tags, no descriptions, or names. Not only large images or files but also unoptimized then which may slow your website. Unspecified dimension image and if you do not properly scale your image then it loads an unscaled image. It will take more time and as a result slow loading website.
Note that: File format is also important for your website loading time.
Point No #2: Wrong Server Selection
The server is like an engine for any website. If it is not up to the bottom then it causes a slow website. Web hosting can play a vital role in speeding up your site pretty fast.
A low-quality web hosting service can cause a slow load of websites. Since all of your site files are stored in there if the server is slow then it can affect load time.
Point No #3: No Use Of CDN
No content delivery network (CDN)causes a slow load of websites.CDN will improve the performance and readability of a website.
The main goal of a CDN is for any user can receive the static content of your website faster. Without CDN, the bounce rate also decreases the user experience.
Note: CDN is not mandatory but it will help improve the performance of the website.
Point No #4: Bandwidth Limit
High traffic is a good problem but low bandwidth is very poor for your website loading. Bandwidth is a technical term that means how much information that can be handled is determined by its bandwidth.
If your bandwidth limit is very poor then it can lead to poor website loading. If you want to need a solution for that then upgrade your bandwidth plan.
Point No #5: Too Many Ads
There is no doubt that more ads more money in your bank account. Too many ads can affect your website's loading speed.
Ads also take up space on your website like images, videos and other content. Ads can generate revenue but too many ads can cause a slow load of websites.
Unlimited ads per page can lead to serious cause of website loading. Too many ads in your content can impact the overall page performance also the design.
Point No #6: Unorganized Flash Content
Through Flash content improves the interactivity of the website but it can slow down the website. Generally, flash content size is much bigger than usual so it takes time to load up. So you can eliminate the large file or reduce the size of the file.
Point No #7: Choose The Wrong Theme
Obviously, A website theme is a representation of your brand. But it can be a burden and headache for you if you choose the wrong theme. In this digital smart world, there are lots of themes out there but all of them are not the same quality.
If the code is not organised perfectly then it can be the reason for the slow loading of your website.
How To Fix Slow Website Loading-Tips to Remember

In recent years people have so many questions about website loading issues including
- how do i fix slow loading web pages?
- How to fix a slow loading website?
- how to fix loading slow issues on websites?
So, It is time to learn how to fix slow website loading. Follow some of our expert tips that are given down below.
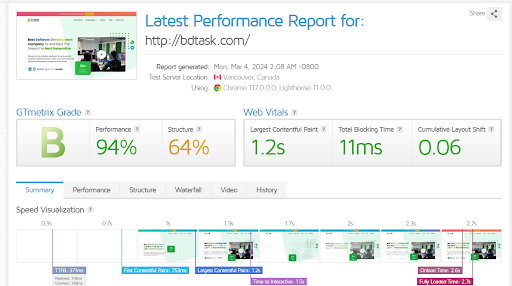
Before taking some necessary steps check your website in gtmetrix. It's a web-based tool that provides total analytics of your website speed. It will help you to find out the errors so that you can solve them.

Gtmetrix gives you
- Load time of the website
- Find the image that needs to change
- Time to frist bytes
- Cache plugins
- The content delivery network works fine or not
- External resources (AdSens, video, maps, YouTube other embeds
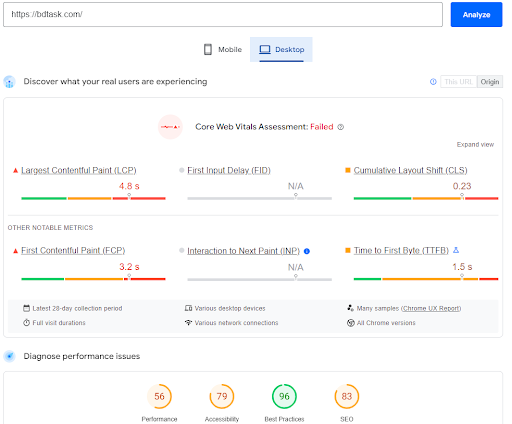
how can i check my website speed?
Google PageSpeed Insights is another tool that we can recommend to check the true page speed of the site. we recommend it because Google results might be more important than other tools. It's also easy to use and user-friendly.

1. Change Your Hosting Service
A web hosting can change the whole game. Web hosting controls all the chaos of your website speed. Choose the right plan and do not pick the shared server.
Take a look at the top 10 best web hosting providers list
- Bluehost
- SiteGround
- Kinsta
- DreamHost
- A2 Hosting
- GoDaddy
- HostGator
- Wix
- WP Engine
- Inleed
So pick the best one from the above according to your needs .lets not lose hope. Understanding which kind of web hosting you need that can narrow the web hosting option.
Red Alert !!!!!!!!!!!!!!!
Don't take any shared hosting package. It might be a smaller price but a bigger risk in the long run.
You can do some research by reading some reviews. Pay some attention to how they respond if any customer faces any problem. I mean the support system. One of the things that must be remembered is bandwidth. Make sure they don't provide the minimum bandwidth.
Check all the terms and conditions of the selected web hosting company. Finally how about the security and how they handle the worst scenario?
Make sure your selected web hosting provider secures the socket layer(SSL)to safeguard your customer-sensitive data.
2. How To Fix Slow Website Loading-Standard The File Size
File size matters.
Accurate file size and appropriate dimensions are really important for any website. Without appropriate dimensions for a website, images aren't really optimized and it takes time to load.
Firstly, a smaller file size significantly improves the page loading time. Secondly, reducing the file size also increases the data usage of the website. Finally, it will help the overall SEO performance of your page.
As a result, your website needs time to load and overall a bad experience for customers or consumers. So question to be asked
How to get relief from it?
Reducing the file size and the number of HTTP requests is one of the most effective ways to faster the speed.
How to reduce the number of HTTP requests?
To improve the performance of a website, it is recommended to combine multiple CSS and JavaScript files into a single file. There is another way to fix this. You can use inline CSS and JavaScript instead of separate files.
A few tools are recommended by Google to minify the files.
|
Code |
Minify tools |
|
Minify HTML |
HTMLMinifier |
|
Minify CSS |
CSSNano and CSSO |
|
Minify JavaScript |
UglifyJS |
Minification is another way to compress the file size of the content. It is the process that deletes unnecessary characters like whitespace, comments and CSS, javascript and HTML files.
Some of the standard image sizes are given below. That will help you take an idea from there.
Remember that
All the sizes might vary according to your website's requirements.
|
Basic image |
Image size (varies for website) |
|
Logo |
200 x 58px |
|
Favicon |
16 x 16px |
|
Sliders |
1903 x 400px |
|
Widget images |
420 x 250px |
|
Featured images |
250 x 250px |
|
Carousel images |
115px |
|
Blog post images |
680px |
|
Yoast Twitter OG Image |
1024 x 512px |
|
Yoast Facebook OG Image |
1200 x 630px |
And last of all optimized the image size. It's not a complex task to do. Several steps can solve things pretty easily. Optimizing images is the thing that can reduce the file size with the most acceptable quality.
Here are some of the tools that can help you out.
- Photoshop
- TinyPNG
- Smush
- Compressor
- GIMP
- ShortPixel
- JPEGmini
3. Enable Cache Option
General Settings > Page Cache > Select the Enable option.
Caching is one of the most effective ways to speed up the page. Caching can lower the TTFB. Caching is a valuable technique that can improve website performance.
By enabling web browsers to display websites without requiring direct resource retrieval from web servers.
Caching can facilitate more efficient data transmission and faster website loading times. This translates to a more seamless user experience and improves website usability.
There are multiple paths to remove cache problems on your website.
- The host can handle the job for you
- Enable the cache in the plugin
- Browser caching
Top cache plug-in to check
- WP Rocket
- WP-Optimize
- W3 Total Cache
- LiteSpeed Cache
- WP Super Cache
Don't forget to enable browsing caching. It helps to store much information including
- Stylesheets
- Images
- Java scripts
The main advantage is that it does not need to load the full page every single time when a visitor visits the site.
If you have repeated visitors then enabling caching is a good solution for you.
4. Install A Content Delivery Network
Before implementing a content delivery network there are no CDN-related problems. If there is then solve it first.
You can find all the errors through semrush site audit functions. This tool helps to find all possible errors.
Let's go for an example frist what is cdn and how it works?
CDN is a collection of servers that are dispersed across different locations and used to cache content near users.
With the help of CDN a fast transfer of assets that are essential for loading internet content such as
- HTML pages
- JavaScript files
- Stylesheets
- images, and videos.
Suppose Your website's original origin is in Canada. So now your customer needs to access the website. By the way, the customer is from the Asia region.
Now it's time for A content delivery network role to play. A content delivery network makes a bridge that connects customers to the nearest edge server. As a result, customers easily access the page within a second.
Hang on !!! no worries. we can refer some of the best CDN service providers.
- Cloudflare
- Fastly
- KeyCDN
- StackPath
- Amazon CloudFront
What is the benefit of using CDN?
- CDN can reduce the bounce rate
- Improve the time people spend on your website
- Reduce the amount of data and costs
- It can easily handle large traffic
- It also improves the total cyber security of the website .
But you have one job to do. The price can vary so choose the best one according to your budget.
5. Remove Unnecessary Plugins and Minimize Redirects
Disable and delete unused plugins
Plug-ins are necessary for any website you know and I know it. But too many plugins are not good for a website. Too many of them result in poor website loading experience.
Outdated and poorly maintained plugins can introduce compatibility issues and pose a security threat.
So, Remove all the unnecessary plug-ins and always try to maintain all the plugins.
It's also an important step to stop unnecessary redirect requests. Whenever it's possible eliminate all of them. Replace them with a straight path.
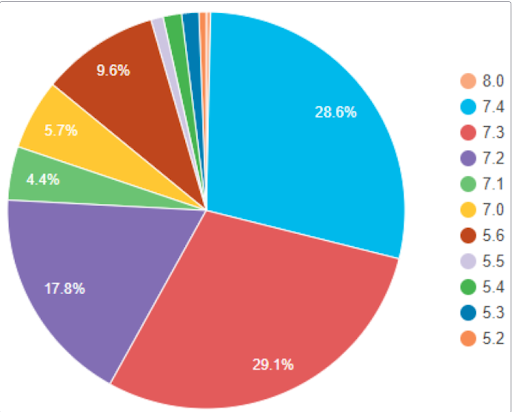
6. Upgrade The Latest PHP Version

Source ➖WordPress Version Stats
Always use the latest version of PHP. Why are we saying that? The older version of PHP faces compatibility issues, security vulnerability issues and other technical glitches.
Although many of the users are not comfortable with the latest version. But Modern content management systems (CMS) like WordPress, Joomla, or Drupal also require the latest version of PHP.
Lastly, the PHP version also has a part to improve overall site speed. The newer version of PHP has many latest features including performance improvement and site optimization. It helps to execute the code more quickly than before.
Older versions of PHP might not get the latest security update. As a result, your site can face many hacking attacks.
Precaution
Before updating the PHP version please backup the necessary data and also content with web hosting service providers as well.
Final Thoughts
In conclusion, speed is the ultimate weapon for a website. It's not enough to search in Google for a solution. A proper guideline for how to fix slow website loading can solve everything . In this blog, you can get ideas and important valuable tips. So implement it the proper way, your website slowing problem will be gone forever.
Happy you happy us.











