How To Speed Up Web Page Loading Time - Tips And Techniques

Want to know how to speed up web page loading time? If you want a quick answer, the Google recommended page load time is under two seconds. Two seconds is the threshold for e-commerce website acceptability.
what is the best loading time for a website?
At Google, they aim for under a half-second.
Today, in the digital world, it is essential to maintain websites that provide a flawless web experience to users.
Companies are more concerned about their web page loading time. Because a user impression depends on that. There is a proverb, you know.
The first impression is the last.
In Short,
If a website takes a long time to load, this can have harmful effects on the user experience, site traffic, and SEO.
But when it comes to SEO, there's nothing worse than going slow.
Faster-loading pages speed up
- Your site's performance
- Increase Google PageSpeed Insights
- GTmetrix scores
- Rank better in search results.
Now, all of this you can get just by using some tricks. Tricks like using PHP-based scripts solve all those problems.
Below, you'll get an idea of website/webpage speed, including what it is, why it matters, how it's measured, and the path you can take to optimise your site to make it faster.
Thoroughly, Let's get started.
On your mark, get started and boosted.
What Is Website Load Time?
In its simplest terms
Page speed, also called load speed
Website load time is the average time it takes for a website to appear on your screen.

It is proven that a longer wait time for users left the website unchecked, is a bad sign for any e-commerce website.
Let's understand why site speed matters.
Why Does Site Speed Matter?
But exactly how much does page speed affect SEO? If you are struggling with a slow landing page speed problem, then it can lead to an A
- 7% decrease in conversions.
- Page views were reduced by 11%
- Customer satisfaction dropped by 16%
And with every second, those numbers become more and more appalling. Every single second is counted for webpage speed. The bounce rate also depends on your website speed.
- Bounce rates can increase by a massive 103% every second
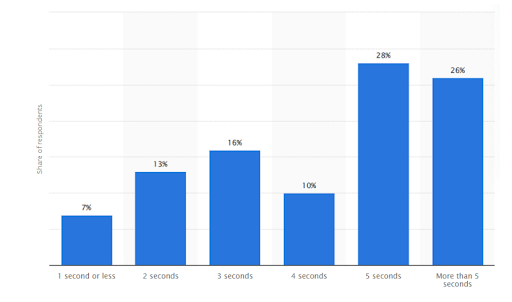
- 53% will abandon a site that takes longer than three seconds to load.
- 79% of unsatisfied shoppers, due to the site's load speed, are less likely to buy again.
Why Are Websites Loading Slowly?

Slow and steady should have helped the turtle win the race. But in terms of the website, it's not good after all.
Even a delay in its cost traffic, revenue, and scalability.
Several issues lead to the website loading slowly. Let's learn some of them.
- Too many elements on one page
- Unoptimised images
- Heavy plugins
- Unsable server locations
- Extrem numbers of Ads running on the website
- Too many reach full media
- File size of media
- Bandwidth issues
- Unnecessary comments
- Overloading HTTP requests
- Unstable servers
- Unoptimised javascript
- Outdated CMS scripts
- Appropriate use of caching & more
All of those are responsible for loading your website slowly. And this all affects you in the long run. After all, this affects your brand impression and reduces your traffic and brand value.
If you want to see your website's performance, you can check Google's PageSpeed Insights tool.
Some of the best website loading time checkers
- PageSpeed Insights.
- SuperbThemes Page Speed Checker.
- Site Checker Pro.
- Uptrends Free Tools.
- GTmetrix.
- WebPageTest.
- Pingdom.
This will give you a website speed test and page speed optimisation tips specific to your website.
With all of those probable reasons, where do we start?
Don’t worry!!!!
We will solve all those errors one by one.
How To Fix Website Loading Time
If you want to fix the website loading time, what is the first step to take? So, Coding language plays a huge part in fixing website loading problems.
In that sense, the PHP server-side scripting language comes forward. PHP code is known for flexibility, simplicity and speed.
Although you can easily optimize your code through php code optimizer online.
Some facts to check
PHP can be up to 382% faster than Python
and
195% faster than Ruby.
It's also free and easy to use. In whatever way, it supports all leading databases and is portable for all platforms (Windows, Mac OS, Linux, etc).
Your PHP-based website can easily integrate all CMS programs and add-ons to create dynamic, interactive, feature-rich experiences.
You should choose PHP for your website and eCommerce or any website you want to live on.
Because it is
- Flexible
- High-Performing
- Affordable
- Well-Supported
- Compatible
- Scalable
- Secure
- Easy to Maintain
- Easy to Find Developers
You have to admit that with every single update, PHP gets faster than before.
We are not done yet; some of the top websites are using PHP.
- Wikipedia
- Mailchimp
- Slack
They are using PHP on their website, so why not give it a try?
All of these places aside, let's get some tips and tricks about how to speed up web page loading time in PHP.
How To Speed Up Web Page Loading Time In PHP

Now you know why our website is loading slowly. It's time to work on some main things.
It is time to learn how to speed up web page loading time in PHP
Or
how to optimise php website
1. Optimize Your Website Image
Choosing the correct image format is the number one priority. Images are a great addition to any webpage.
It will improve the overall layout and complement the content quality as well.
You should be very picky about what image size and format you use. The most common image formats are JPG, PNG,webP, GIF, and SVG. All those image formats have their advantages and disadvantages.
The best practice is to analyse your images before implementing them. If your image size is too large then you should optimise it by altering the formats (e.g. from PNG to JPG).
Large image files can be a primary culprit in slowing down your website. Compressing images without compromising quality is a game-changer.
You also make sure to enable lazy loading and use online compression tools.
You can look at image size as "weight", which slows down your page from loading more quickly.
You can reduce it, and it will improve the loading speed.
Tools like ImageOptim or TinyPNG can help you reduce file sizes, ensuring faster loading times.
Some of the image-related problems you can check with this software
- GooglePageSpeed
- Google Lighthouse
- Pingdom
- GTmetrix
- Tinypng
2. Effective Browser Caching Strategies
Caching is one of the best ways to improve your page or website speed.
Browser caching allows frequently accessed resources to be stored locally on a user's device, reducing the need to re-download them on subsequent visits.
Leveraging browser caching can lead to a noticeable improvement in page speed. Allowing browsers to cache means returning visitors don't need to download the duplicate files simultaneously.
Implementing an efficient caching method significantly reduces server load and boosts page loading speed. We already mentioned caching earlier as one of the best ways to improve your page load time, but let's get a bit more granular.
Caching is a method that stores the data so that you can easily access it next time without any hassles. Now, by storing data in your cache, you make it easier for the website to generate the page quickly.
In summary, the server will use fewer resources so that the loading takes up less time.
You can cache your website in a few different ways, but the two we're about to mention are the most common.
Benefits of regular caching
- Improved user experience
- Reduce bandwidth usages
- Improved SEO performance
- Optimised performance for mobile user
The first one is "server-level" caching. It means that your hosting provider will handle the caching process for you, and you have no tension about it.
If that option isn't on the table
You can use a caching tool like
- WP Rocket
- W3 Total Cache
- WP Fastest Cache
- Redis
- WP Fastest Cache
- LiteSpeed
Above all, this software and plugins will help you automatically cache your pages.
In Summary, Caching your website is a necessity nowadays because of its massive impact on page speed.
3. Minification Of CSS And Javascript
Code minification involves removing unnecessary characters and spaces from CSS and JavaScript files and reducing their size.
This process improves load times by streamlining the delivery of essential code. Various online tools automate the minification process, making it accessible to website owners with varying levels of technical expertise.
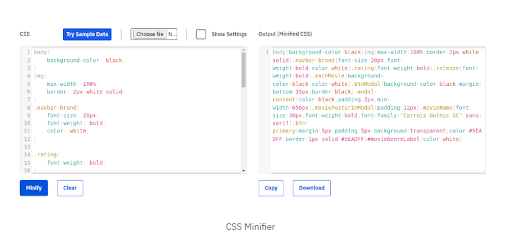
Using CSS minifier, you can quickly reduce the bandwidth and speed up your website's loading time.

Reduces the size of CSS code by removing all the whitespace, indentation, comments, and newlines.
Here are some of the CSS minifier tools to check out
- Tutorialspoint Online CSS Minifier
- Smallseotools CSS Minify
- CSS Beautify and Minify
- Freeformatter CSS Minifier
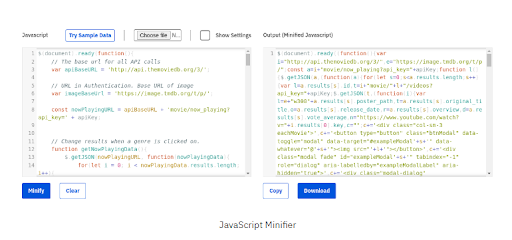
You can also use JavaScript-minified tools to optimise the code structure.

Here are some of the top javascript minifire tools
- JSMin
- Google Closure Compiler
- Microsoft Ajax Minify
- UglifyJS
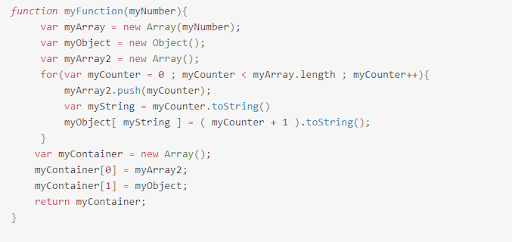
We can give you a simple example that will show some difference, so let's see.

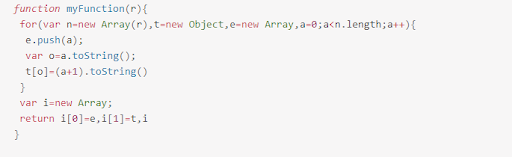
Above the code is before the minifier. After minifying, the output will be like this

Don't worry. Both codes are the same. But the lengths are different and more structural.
If you want to find the exact difference, then try any CSS or Javascript code; you will find out the real loading difference.
Minifier codes are better comprehended, so the security of this code is better preserved.
4. Optimizing Code Efficiency and Database Optimization
Poor coding structure is one of the main reasons for slow page load times.
Clean and efficient code is the foundation of a high-performance PHP website.
php website structure best practices are only possible when there is some clean code.
Code optimisation involves eliminating redundancies, using proper coding practices, and leveraging the full potential of PHP functions.
Developers should prioritise writing code that is both readable and performs well.
Optimising PHP code involves removing redundancies, improving algorithms, and ensuring clean, concise code. This not only improves website security but also contributes to faster loading times.
Also staying up to date with the latest technology like web3.0, the newest version of coding, etc.
A well-optimised database is essential for the speed of a PHP website.
Developers should focus on
- Efficient indexing
- Query optimisation
- proper database design to minimise query execution times.
Regular maintenance, such as cleaning up unnecessary data, also contributes to a lean and fast database.
For the best output, consider the best professional software engineer and full-stack developer to find the best outcome.
5. Choosing the Right Hosting Provider
Selecting a reliable hosting provider with robust infrastructure and high server performance is crucial for optimising server response time. Evaluate options based on your website's needs and consider factors like server location, uptime guarantees, and customer reviews.
Opting for a reliable hosting service, even if it comes at a slightly higher cost, is an investment in the overall performance of your website.
Before choosing the right hosting provider, you should maintain all of those criteria.
- Server Infrastructure(Speed and Reliability, Advanced Caching Mechanisms, Integration with Modern Web Technologies)
- Server location
- Uptime guarantee
- Scalability (heavy traffic management, cost-effectiveness and user experience )
Top 6 Web Hosting Providers for a Fast Website in 2025
- Cloudways
- Bluehost
- WP Engine
- DearmHost
- Hostinger
- Pagely
So take your time, do some research and choose the best hosting partner.
6. Content Delivery Networks (CDNs)
Integrating a Content Delivery Network (CDN) with a PHP application can significantly accelerate website performance.
CDNs distribute static assets across multiple servers worldwide, reducing latency and accelerating content delivery. Configuring a CDN for your PHP website ensures a faster and more reliable user experience.CDNs are one of the paths that help to know how to speed up web page loading time.
With the help of CDNs, you can quickly receive content from the nearest servers and faster loading speed.
7. PHP 8.4 And Overall Effect On Website Loading Speed
The current stable version of PHP is 8.4, which was released on 21 Nov 2024, and significant performance improvements have been witnessed.
The latest version includes features such as the Zend Engine 4.0 and improved memory usage, resulting in faster execution of scripts compared to earlier PHP versions.
Keeping the PHP version up to date ensures access to the latest performance enhancements, bug fixes, and security features. Regular updates contribute to a faster and more secure website.
PHP 8 introduced significant performance improvements compared to its predecessors. Upgrading to PHP 8 or later versions can result in faster website loading times and improved overall performance.
Remember, you can hire a PHP developer to help you optimise your code to maximise ROI.
8. Monitoring, Analysis and Regular Audit
Continuous monitoring is crucial for identifying performance bottlenecks and potential issues. Utilising monitoring tools allows developers to track server health, application performance, and user interactions.
Regular analysis of this data enables proactive optimisation and ensures a consistently high-performing website.
Regular site audits help identify new issues and ensure that previous optimizations remain effective.
Conducting thorough audits and promptly addressing any issues that arise are essential for sustained improvements in page speed.
9. Scalability
Preparing your PHP application for scalability is vital for handling growth. Scalability involves designing the application architecture to accommodate increased user loads.
Strategies like horizontal scaling, where additional servers are added, can ensure your PHP website remains performant as it scales.
10. Security Considerations
While optimising for performance, it's crucial to strike a balance with security. Implementing best practices for securing PHP applications, such as input validation and protection against common vulnerabilities, ensures a fast and secure website. If you need some cyber security service from a top-notch company, then bdtask is here for you.
End note
By following the steps above you can easily learn how to speed up web page loading time. Having a quick page loading time is essential for increasing conversation rates and also income. So following all those steps will give the best website performance and satisfying browsing experience.
So -Stay agile and stay optimised











